วิธีออกแบบฟอนต์ลายมือด้วย FontForge
ก่อนที่จะทำ ฟอนต์บุญจด ผมพยายามค้นหาวิธีทำฟอนต์ลายมือโดยไม่ต้องวาดในกระดาษแล้วสแกนลงคอมพิวเตอร์ หรือใช้พวก pen tablet ซึ่งคุมน้ำหนักมือได้ไม่สม่ำเสมอ คือต้องการฟอนต์ลายมือที่มีน้ำหนักสม่ำเสมอเลยว่าอย่างนั้น หลังจากทดลองอยู่หลายวิธีแล้ว ไม่เวิร์คเท่าไหร่ ก็พบว่า FontForge มีฟีเจอร์ Expand Stroke ที่ผมต้องการ และมันช่วยให้ร่างตัวอักษรด้วยหัวปากกาหลายแบบได้รวดเร็วมาก แค่เปลี่ยน Parameters ใน UI เพื่อทดลองหารูปแบบและลักษณะตัวอักษรที่เราต้องการภายในเสี้ยววินาที ก่อนที่จะพัฒนาต่อเป็นฟอนต์ที่มีตัวอักษรครบถ้วน

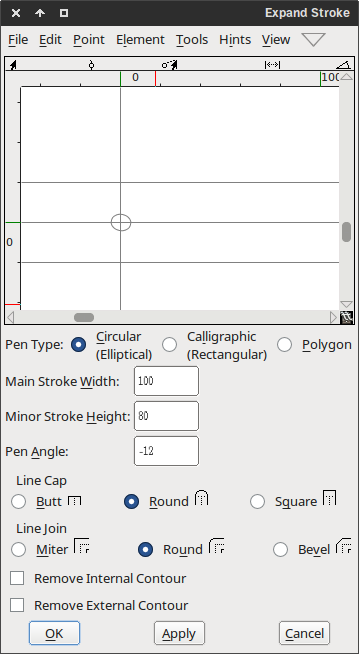
Fig. 1 : FontForge UI: Expand Stroke (คลิกภาพเพื่อดูขนาดใหญ่)
วิธีนี้เป็นขั้นเริ่มต้นของการออกแบบฟอนต์แบบหนึ่งเท่านั้นนะครับ เพราะจะไม่พูดถึงการเก็บรายละเอียดอื่นๆ จุดประสงค์หลักคือช่วยให้เรามองเห็นรูปแบบตัวอักษรโดยรวมได้รวดเร็ว และไม่ต้องเสียดายที่จะโยนอันที่เราไม่ชอบทิ้งไป เพราะมันทำซ้ำได้เหมือนเดิมเสมอถ้าใช้ Parameters เดิมตลอด นั่นแปลว่าตัวอักษรแต่ละตัวจะมีความคงเส้นคงวาด้วย เหมือนกับเราเขียนมันด้วยปากกาอันเดิมและน้ำหนักมือเท่าเดิม
มาลองออกแบบฟอนต์ลายมือกัน!
ขั้นตอนที่สำคัญมีดังนี้:
- เริ่มที่ตัวอักษรตัวเดียวก่อน แล้ววาด Path เส้นเดี่ยวเป็นมาสเตอร์หรือโครงหลักไว้
- ทดลองเปลี่ยน Parameters จนกว่าจะได้รูปแบบที่เราพอใจ
- ทำซ้ำข้อ 1. กับ 2. กับตัวอักษรอื่นๆ
การวาด Path

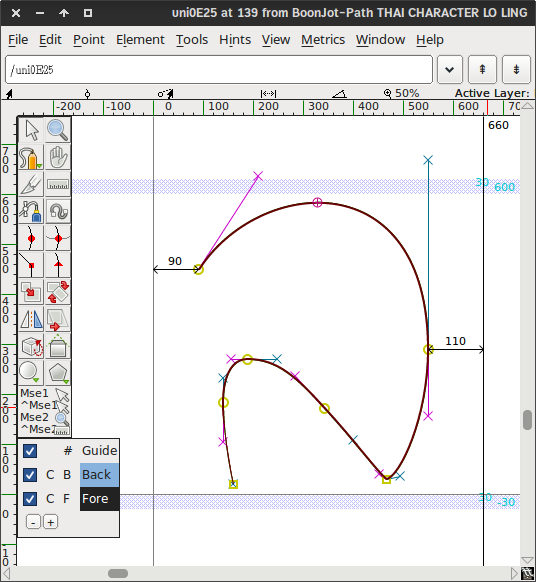
Fig. 2 : FontForge Raw Path (คลิกภาพเพื่อดูขนาดใหญ่)
Path ในที่นี้คือ จุดที่เรียงต่อกันเพื่อให้เกิดเส้นโค้งหรือเส้นตรง ผมจะไม่อธิบายวิธีดัดเส้นโค้งนะครับ เพราะคนที่เคยวาดภาพเวคเตอร์ส่วนใหญ่ก็คงคุ้นเคยกันอยู่แล้ว ถ้าคุณยังไม่คุ้น ก็แนะนำให้ลองวาดรูปทรงต่างๆ ที่มีทั้งเส้นโค้งและเส้นตรงใน FontForge ดูก่อน (แต่ส่วนใหญ่ผมจะวาดใน Inkscape เพราะชินมือกว่า แล้วค่อยเอามาวางใน FontForge)
เคล็ดลับของการวาด Path ของผมคือ ใช้จุดให้น้อยที่สุดเท่าที่จะรักษารูปทรงที่เราต้องการไว้ได้ เพราะเวลา expand stroke แล้วเราจะได้ outline หรือ contour ที่สะอาดกว่า และส่วนที่เป็นเส้นโค้งก็จะเนียนกว่าด้วย แต่ยังไม่ต้องกังวลอะไรมากเพราะเราปรับแก้ Path ทีหลังได้จนกว่าจะพอใจ
ในภาพตัวอย่าง ผมเลือก ลอลิง (U+0E25) มาชิมลางก่อนเพราะมันไม่ยากและไม่ง่ายเกินไป (คลิกที่ภาพเพื่อดูขนาดใหญ่ได้นะครับ)
เคล็ดลับอีกอย่างคือความสูง Path ลอลิงที่ผมวาดไว้ต้องเตี้ยกว่าขนาดสุดท้ายหลังจาก expand stroke เราต้องเผื่อความหนาของ outline ไว้ด้วย เพราะ Path คือจุดกึ่งกลางใน outline ในที่นี้ผมวางแผนไว้ก่อนแล้วว่า ความสูง บ. จะเท่ากับ 600em หรือ 50% ของ Em Size (ปกติผมใช้ 1,200em เพราะมันหารลงด้วยเลขหลายตัวมากกว่า 1,000) บวกลบ overshoot & undershoot นิดหน่อย
การปรับเปลี่ยนหัวปากกา (Expand Stroke)

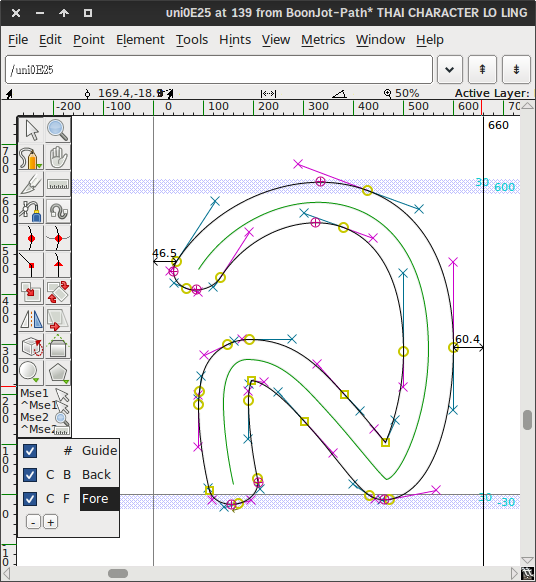
Fig. 3 : Path Expanded (คลิกภาพเพื่อดูขนาดใหญ่)

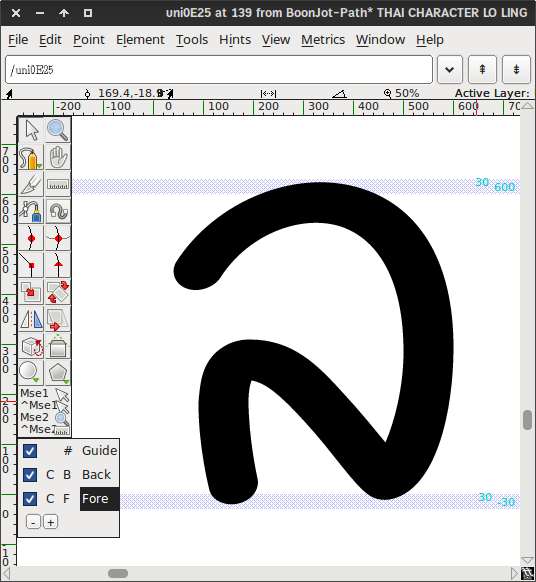
Fig. 4 : Path Expanded Filled (คลิกภาพเพื่อดูขนาดใหญ่)
ใน FontForge เซฟ Path ที่เราวาดไว้ใน Background layer ก่อนก็จะดีนะครับ แล้วคลิกเลือก ลอลิง (หรือตัวอื่นที่คุณวาด Path ไว้แล้ว) จากนั้นไปที่ menu bar เลือก Element -> Expand Stroke (Ctrl+Shift+E) จะมีป็อปอัพเด้งขึ้นมาเหมือนภาพ Fig. 1
มาดู Parameter หลักๆ แต่ละตัวกัน ในที่นี้ผมขอยกตัวอย่างค่าที่ผมใช้วาดฟอนต์บุญจดเลยเพื่อความสะดวก แต่คุณสามารถลองค่าอื่นๆ ได้ตามสบาย (หรือลำบาก?)
สิ่งที่ผมอยากได้คือทำให้บุญจดเป็นฟอนต์ลายมือที่เขียนด้วยปากกาลูกลื่นหัวกลม คอนทราสต์ไม่ต้องมาก แต่เอียงปากกานิดหน่อยเพื่อให้มันไม่ดูเป็น ท่อหรือหลอด มากเกินไป
- Pen Type คือ ลักษณะหัวปากกาที่เราจะใช้ ผมเลือก Circular เพราะต้องการปากกาหัวกลม Calligraphic จะเป็นปากกาหัวตัดสี่เหลี่ยม ส่วน Polygon จะเป็นปากกาหัวรูปทรงหลายเหลี่ยม
- Main Stroke Width คือ ความกว้างของเส้นแนวตั้ง หรือ น้ำหนักของฟอนต์นั่นเอง ผมต้องการน้ำหนัก Regular และ Regular ของผมคือ 100 (อันนี้แล้วแต่ Em Size ของคุณนะครับ ผมใช้ 1,200em ถ้าคุณใช้ 1,000em Regular ของคุณก็คงประมาณ 84)
- Minor Stroke Height คือ ความสูงของเส้นแนวนอน อันนี้เป็นส่วนสำคัญที่ใช้กำหนดคอนทราสต์ ยิ่งค่า Minor น้อยกว่า Main เท่าไหร่ก็ยิ่งเพิ่มคอนทราสต์ระหว่างแนวตั้งกับแนวนอน ผมไม่ต้องการให้บุญจดมีคอนทราสต์มาก และ 80 เป็นค่าที่ผมพอใจ
- Pen Angle คือ มุมเอียงของหัวปากกา มันช่วยเพิ่มความน่าสนใจของรูปทรง เพราะเวลาเราใช้ปากกาจริง เราก็ไม่ตั้งมุมตรงๆ ผมกำหนด -12 องศา สำหรับบุญจด
- Line Cap คือ วิธีเริ่มและจบของปากกา ผมเลือก Round เพื่อเริ่มและจบแบบปลายมน Butt คือตัดปลาย Square ก็ปลายตรงแต่เพิ่มสี่เหลี่ยมไว้ที่ปลายด้วย
- Line Join คือ วิธีเชื่อมมุมของปากกา เช่น จุดที่เป็นมุมหักเหลี่ยม ผมเลือก Round เพื่อให้เข้ากับ Line Cap แบบเดียวกัน
ส่วน Remove Internal/External Contour ผมไม่เลือก เพราะจัดการเอาส่วนที่ทับซ้อนกันออกทีหลังเองได้ พอกำหนด Parameters ได้น่าพอใจแล้วก็คลิก OK แล้วก็จะได้ตามภาพ Fig. 3 ถ้าดูแบบ outline และ Fig. 4 ถ้าดูแบบ filled
ส่วนภาพ Fig. 5 คือตัวอย่าง ลอลิง ตัวเดียวกันแต่ปรับ Parameters ไว้เทียบกันหลายๆ แบบครับ
ทำซ้ำข้อ 1. กับ 2. กับตัวอักษรอื่นๆ
ถ้าคุณขยันก็วาด Path ตัวอื่นๆ เพิ่มให้ครบเลยนะครับ แต่ถ้าคุณขี้เกียจ ก็ดาวน์โหลด BoonJot Path มาลองเล่นเลยก็ได้ เทคนิคนี้ใช้ทำ ฟอนต์แนว Calligraphy แบบไทยๆ ได้ด้วยนะครับ ขอให้สนุกกับการทำฟอนต์!
